

併せて実サイトも公開しますね。
アフィリエイトサイトで人気のワードプレステーマDiver...使い倒してますか?
「使い倒してる!」という方は早々に離脱くださいませ(m_m)。
Diverはご存知、圧倒的な機能を持ち、
離脱率を大きく下げれるアフィリエイターご用達のワードプレステーマです。
しかしインストール後の初期設定において、「マニュアルサイトの内容が分かりにくい」と感じました。
- 会員サイト内で、機能の細かい説明がまとまっていない。
- 使い方を探すのに、いちいちググって探し出す。
- 使い方の質問サポートは時間がかかるので待ってられない。
ということで、
これからDiverを導入される方も含めて、ワードプレステーマDiverの初期設定の使い方を、実サイトを使いながら紹介します。
ただし以下の部分はカットし、簡潔にまとめました。
- 他の有料テーマでも実装されている機能。
- アフィリエイトで特に不要と思われた機能。
- ワードプレスのDiverインストール方法。
その他Diverには「入力補助機能」という、読者の目をくぎ付けにする機能があるので、超時短で高い訴求力のデザインが作れます。
「サイトを作るのが楽しい」から「サイトを作りたい」に変貌しますよ^^。
▼「入力補助機能」は、当サイトの関連記事に詳しくまとめてあります。▼
では本題に入ります。
本ページではDiverの使い方での勘違いなど、注意点もピックアップしてあります。
よく読んでいただければ必ずお役に立ちますので是非ご確認ください。
目次
ワードプレステーマDiverのカスタマイズ詳細【抜粋】
ワードプレステーマDiverのカスタマイズ詳細【抜粋】です。
他の有料テーマでも実装されている機能(タイトルやサイズ変更など)は省略し、Diver特有の4項目を抜粋しました。
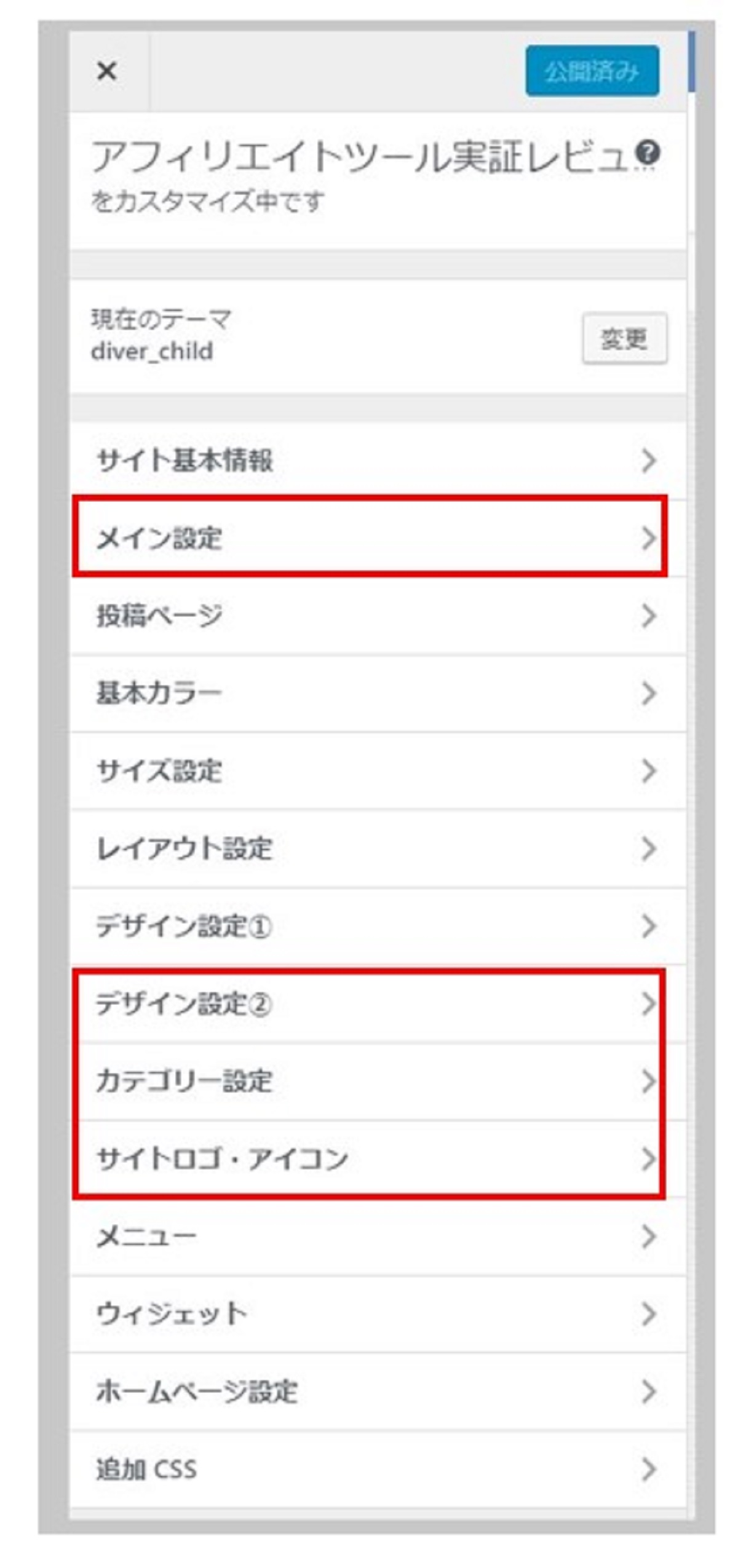
▼ワードプレス管理画面の「外観」/「カスタマイズ」

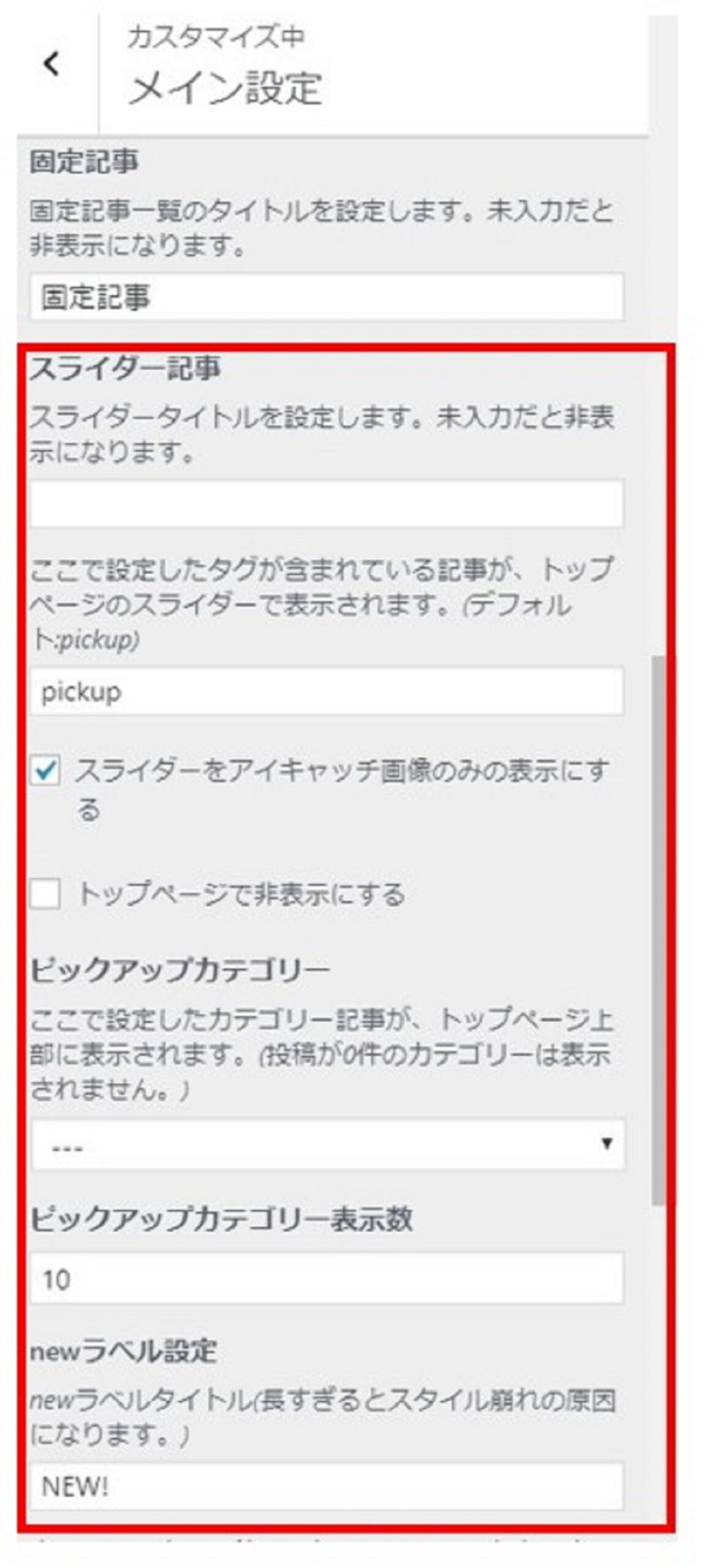
Diverカスタマイズのメイン設定スライダー機能
スライダーという機能があります。
イベントやたくさんの商品を、ヘッダー下で訴求したいときによく使います。
スライダーの使い方;
▼スライダー記事のデフォルト「pickup」をそのまま使います。

▼それぞれの投稿記事のタグに「pickup」を入力すると、表示されます。

テーマバージョン:「4.6.5」では最大7画像しか表示されない。
実際にスライダーを使っているわたしのサイトを紹介しますね。
▼スライダーを使っているサイト▼
Diverカスタマイズのメイン設定NEWラベル
上図の「newラベル設定」でNEW!にすると、新記事に「NEW!」が表示されます。
表示時間は自由自在。必要なければ消去できます。
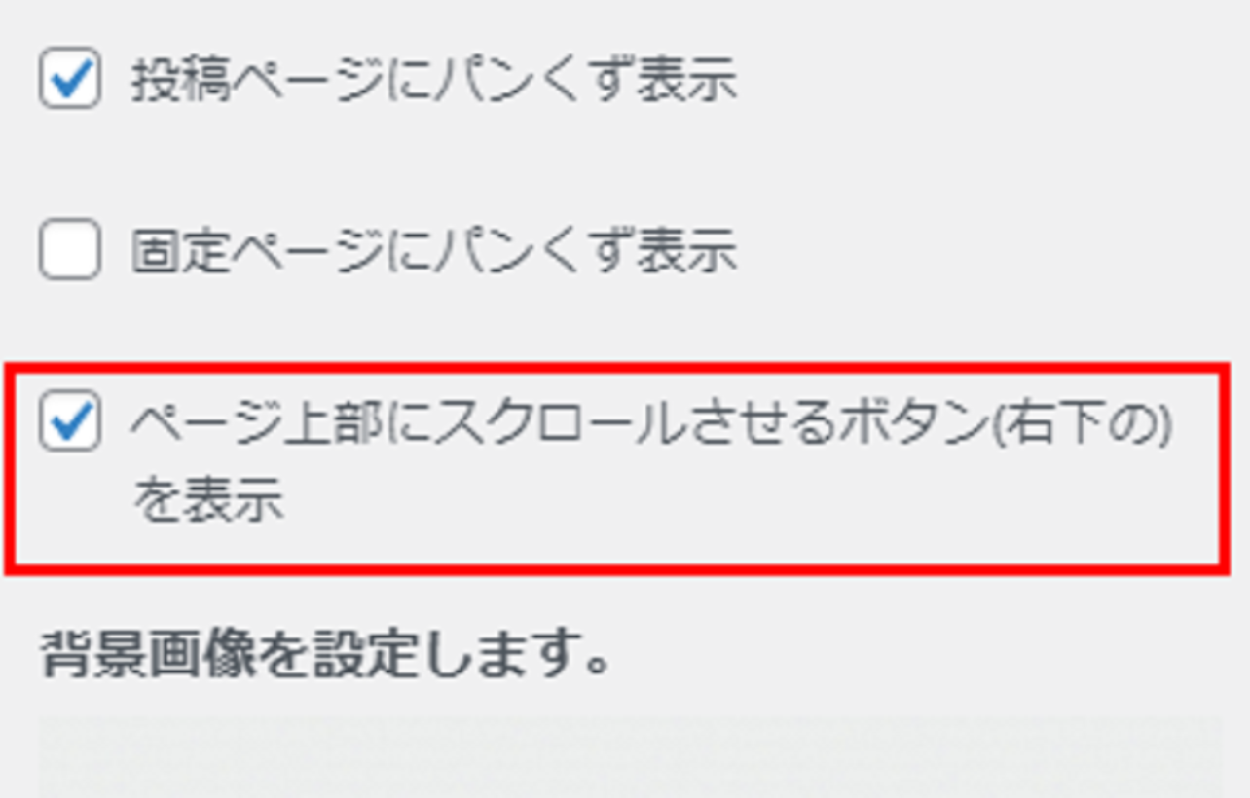
Diverカスタマイズのメイン設定上部スクロールボタン
Diverは上部スクロールボタンが実装されているので、プラグインの導入は必要有りません。
メイン設定の最下部でチェックマークを入れれば完了です。

ただしプラグイン「WPFront Scroll Top」のようにオシャレなボタン選択はできません。
Diverカスタマイズのデザイン設定②
Diverカスタマイズのデザイン設定②では、
見出しやウィジェットの色やデザインを変更できます。

図の設定例は、このページのとおりです。
見出し<h2>にブルー系とステッチ。
見出し<h3>にグレー系と吹き出し。
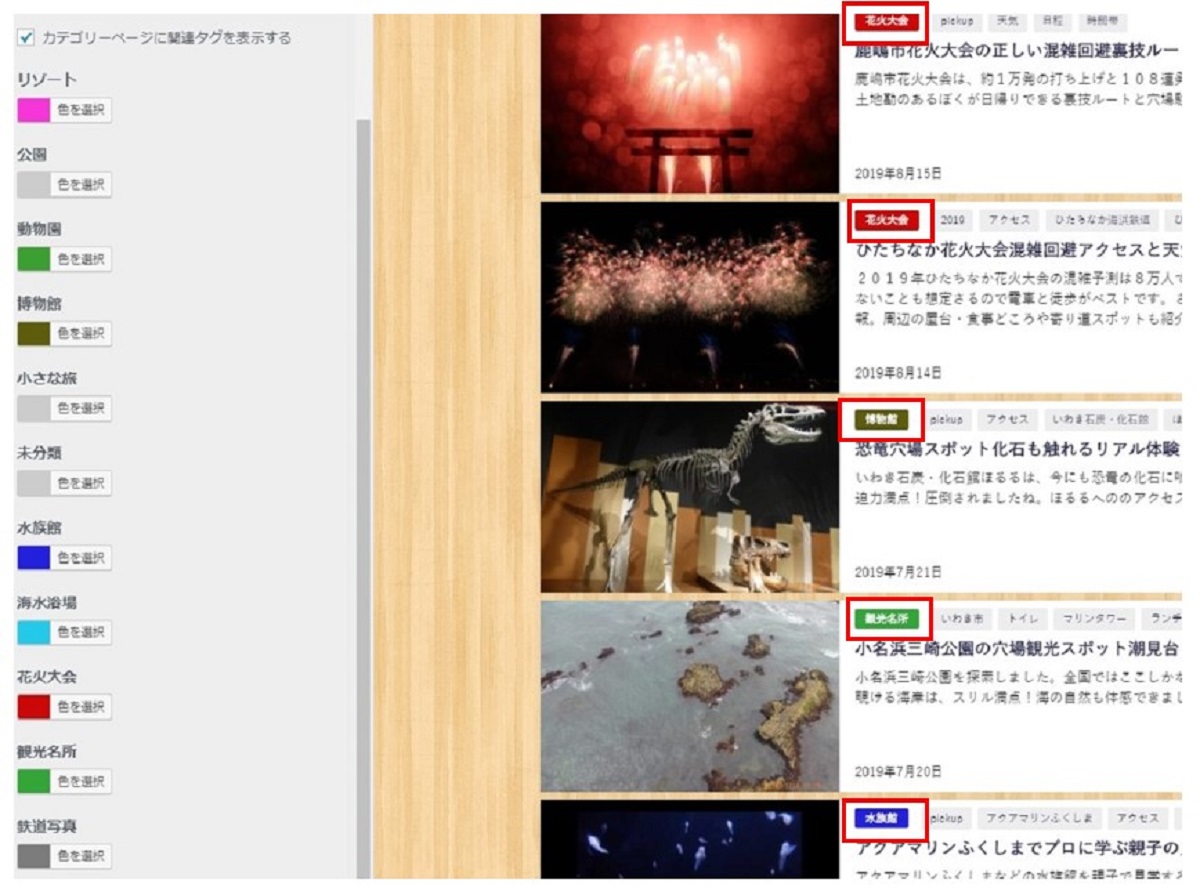
Diverカスタマイズのカテゴリー色設定
投稿で設定されたそれぞれのカテゴリー色が設定できます。
▼投稿時に作成したカテゴリーがトップページなどで引き立って表示されます。

カテゴリー文字の背景をそれぞれの色で区分することができるので、読者さんはトップページで記事を探しやすくなります。
Diverカスタマイズのサイトロゴ・アイコン設定
▼ヘッダー部にサイトロゴ・アイコンが簡単に設置できます。

このサイト例ではサイトタイトル設定に、
「レジャー穴レポ|家族や友達と気軽に行ける日帰り格安穴場の旅レポ」と隠し設定。
サイトロゴ・アイコンには「レジャー穴レポ」と、簡潔設定しました。
ヘッダー部にて、『ブランド名』を表示し、読者に覚えてもらうのが目的です。
記事タイトルも重要ですが、
サイトタイトルの『ブランド名』を覚えてもらうことも極めて重要です。
以上で、カスタマイズ詳細【抜粋】は終わりです。
次にDiverオプションを詳細【抜粋】紹介します。
ワードプレステーマDiverのオプション詳細【抜粋】
Diverオプションとは主にSEO対策やSNS拡散機能が備わった機能です。
SEO関連のプラグインはほとんど不要ですが、重複使用しないことが重要です。
Diverをインストール後、Diverオプションで初期設定を行います。
Diverオプション設定は全部で10項目ありますが、ここでは主要ポイントと設定上の注意点のみ抜粋します。

Diverオプションの基本設定
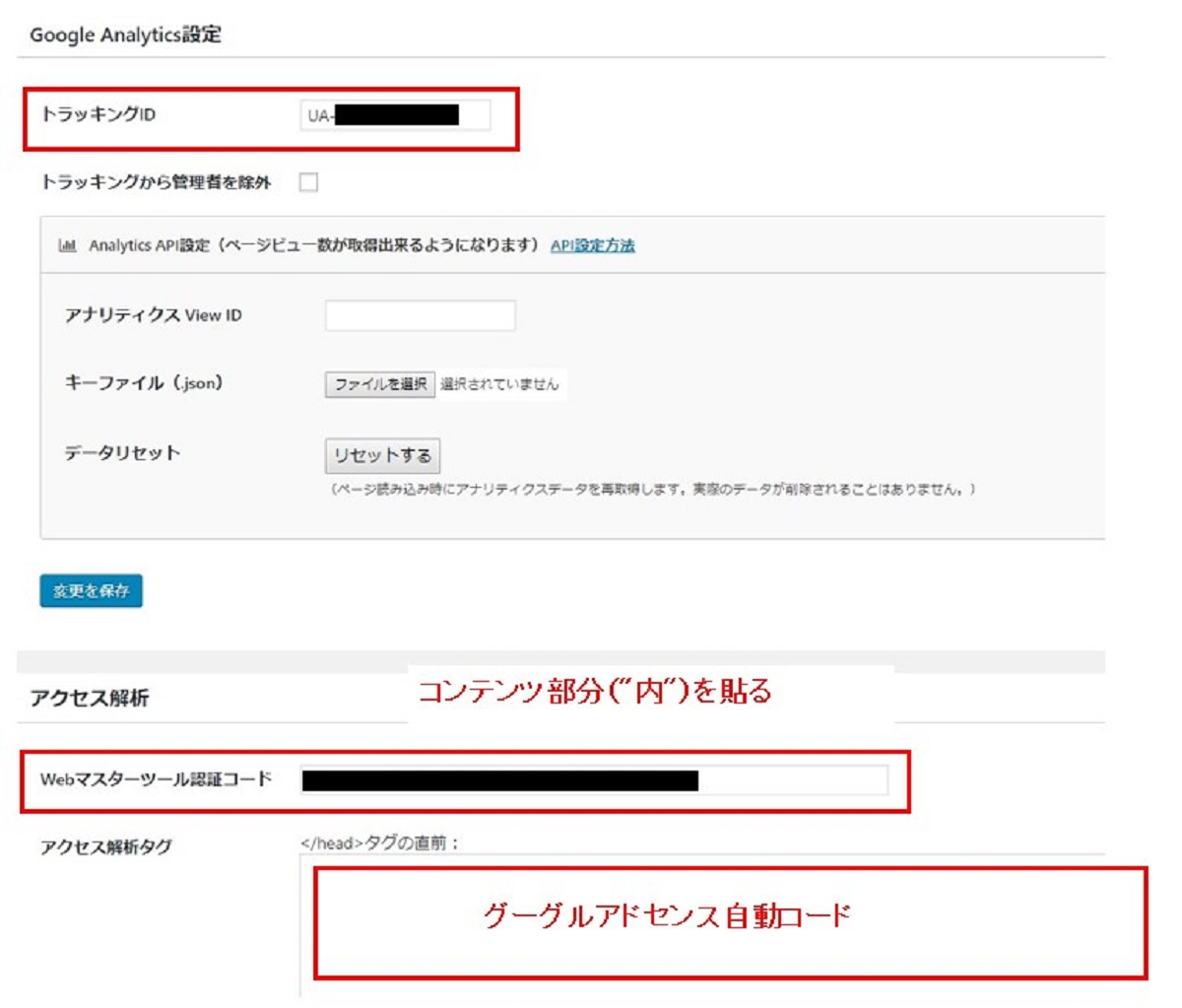
Diverオプションの基本設定では、グーグルの登録設定を行います。
▼グーグルアナリティクスの設定は、
トラッキングIDを入力すればコード入力は不要です。

Webマスターツールとは、
現在のサーチコンソールです。
認証コードのコンテンツ部分("内")のみ貼り付けなので注意してください。
グーグルアドセンスコードは自動コードの場合、
</head>タグ直前に貼ります。
広告設定というグーグルアドセンスコード設定がありますが、あちこちに配置したい場合は、ウィジェットなどを使ったほうが無難です。
ヘッダーメッセージ
ヘッダータイトル直下に補足メッセージとバッジを入れることができます。
ファーストビューイメージとして、一段と引き立たさせる、斬新な機能です。
ヘッダーメッセージ使い方;
▼下図のように入力します。
結果は、当サイトのヘッダーメッセージをご覧ください。

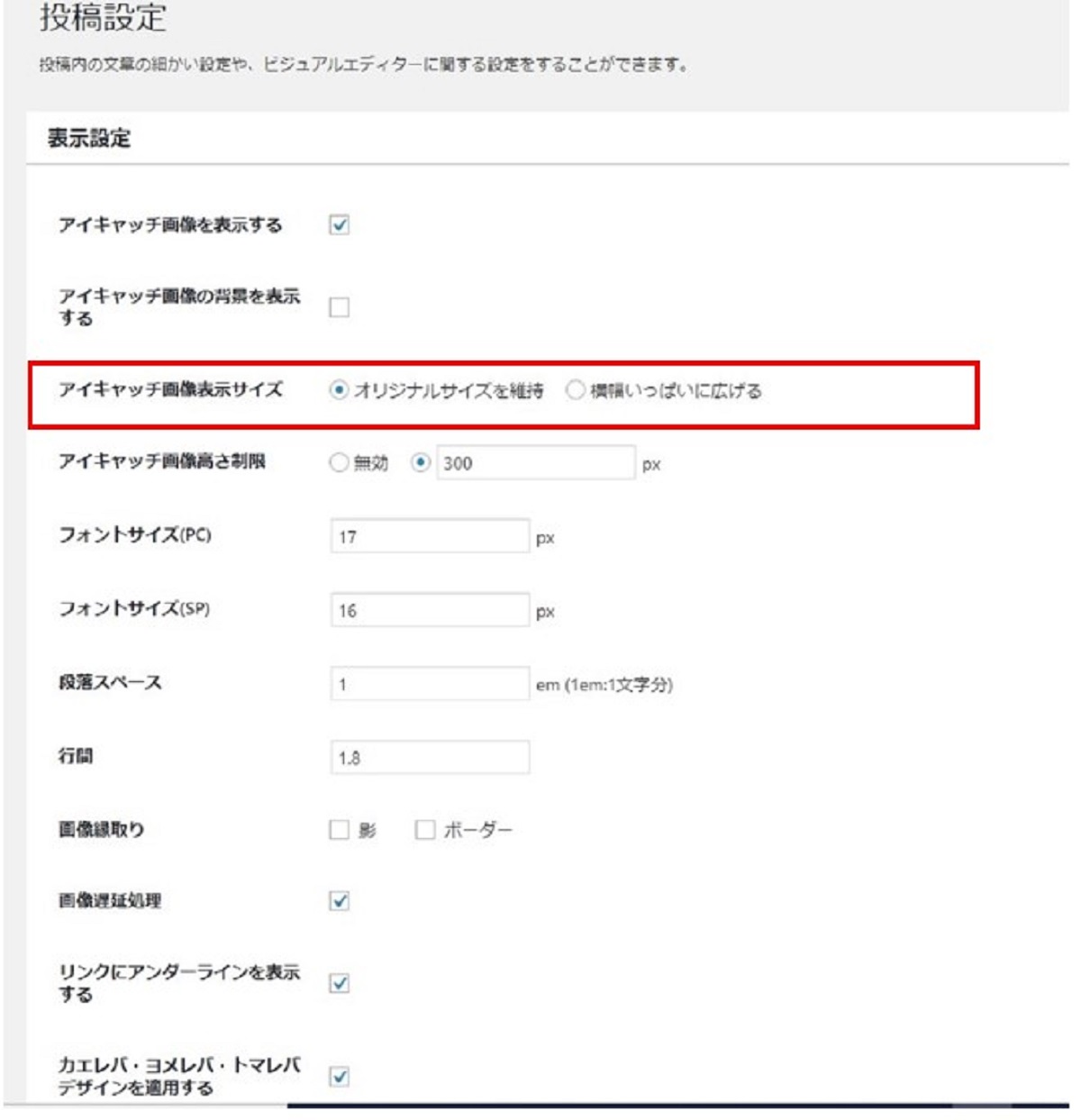
Diverオプションの投稿設定
投稿設定というより表示設定ですね。
ここで特に注意点は、アイキャッチ画像表示サイズ。
デフォルトでは「横幅いっぱいに広げる」になっていると思いますが、「オリジナルサイズを維持」にしないと投稿画面でアイキャッチが特大表示になってしまいます。

上図のデフォルトでは、
フォントサイズ(PC)=17px
フォントサイズ(PC)=16px
になっています。
これらはグーグル推奨値のSEO対策です。
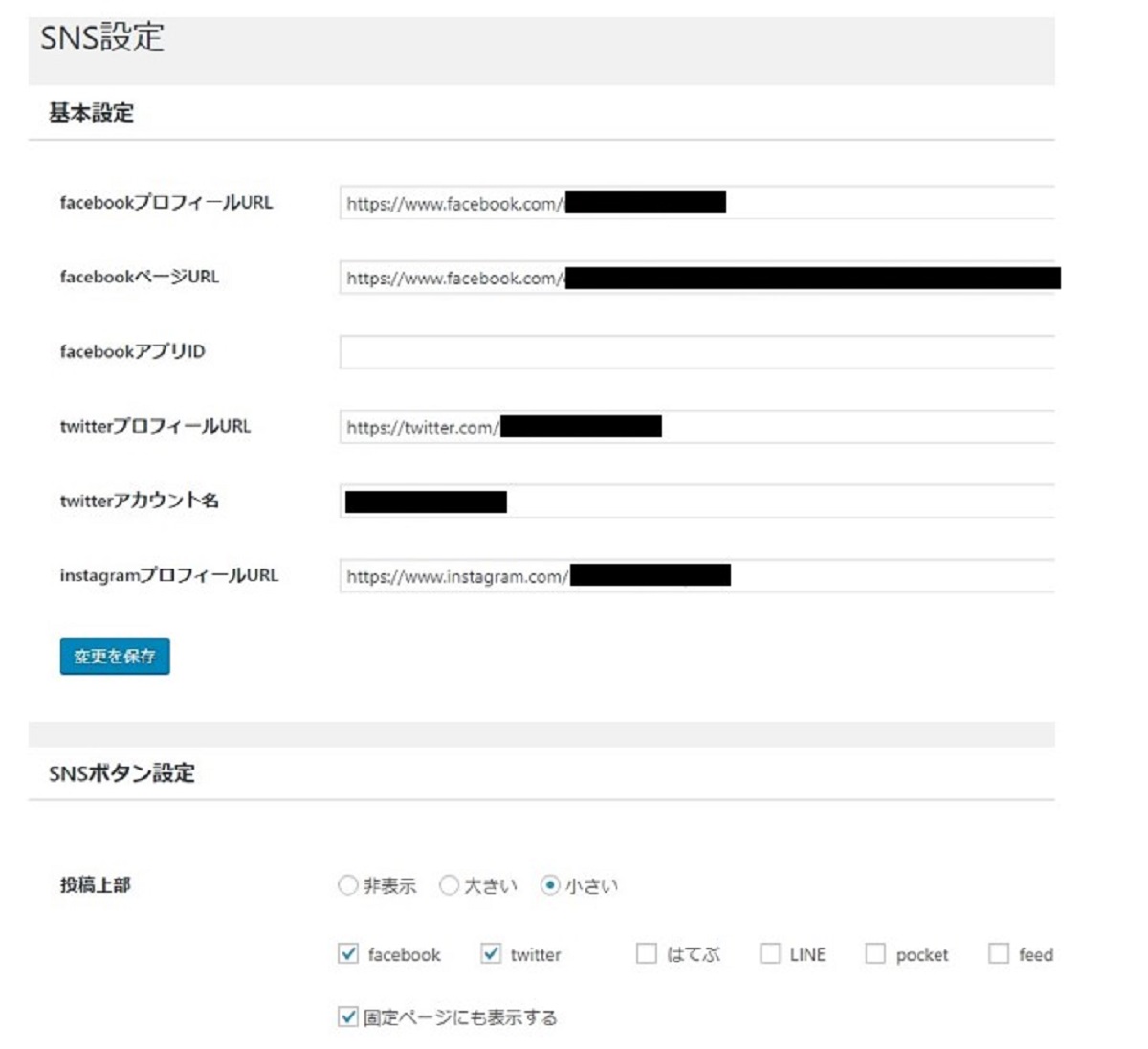
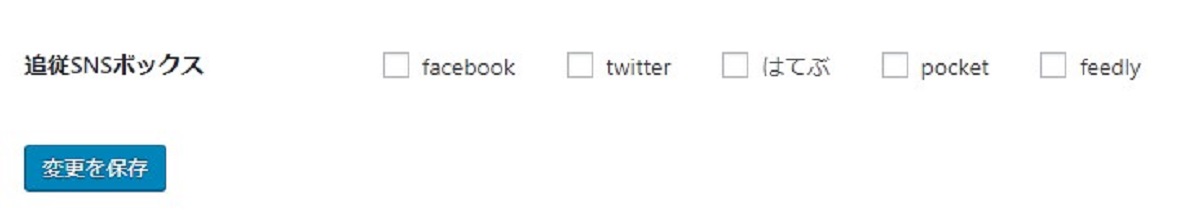
DiverオプションのSNS設定
Facebook、TwitterなどSNSの設定です。

ここで追従SNSボックスの設定ができますが、しつこい追従SNSがうっとおしい場合はチェックマークを外せばOKです。

DiverオプションのSEO設定
DiverオプションのSEO設定の基本設定では、
「Diver SEO設定を有効にする」に注意します。
もしプラグインの「All in One SEO」を使うのであればチェックマークを外します。
理由は、重複使用をしないためです。

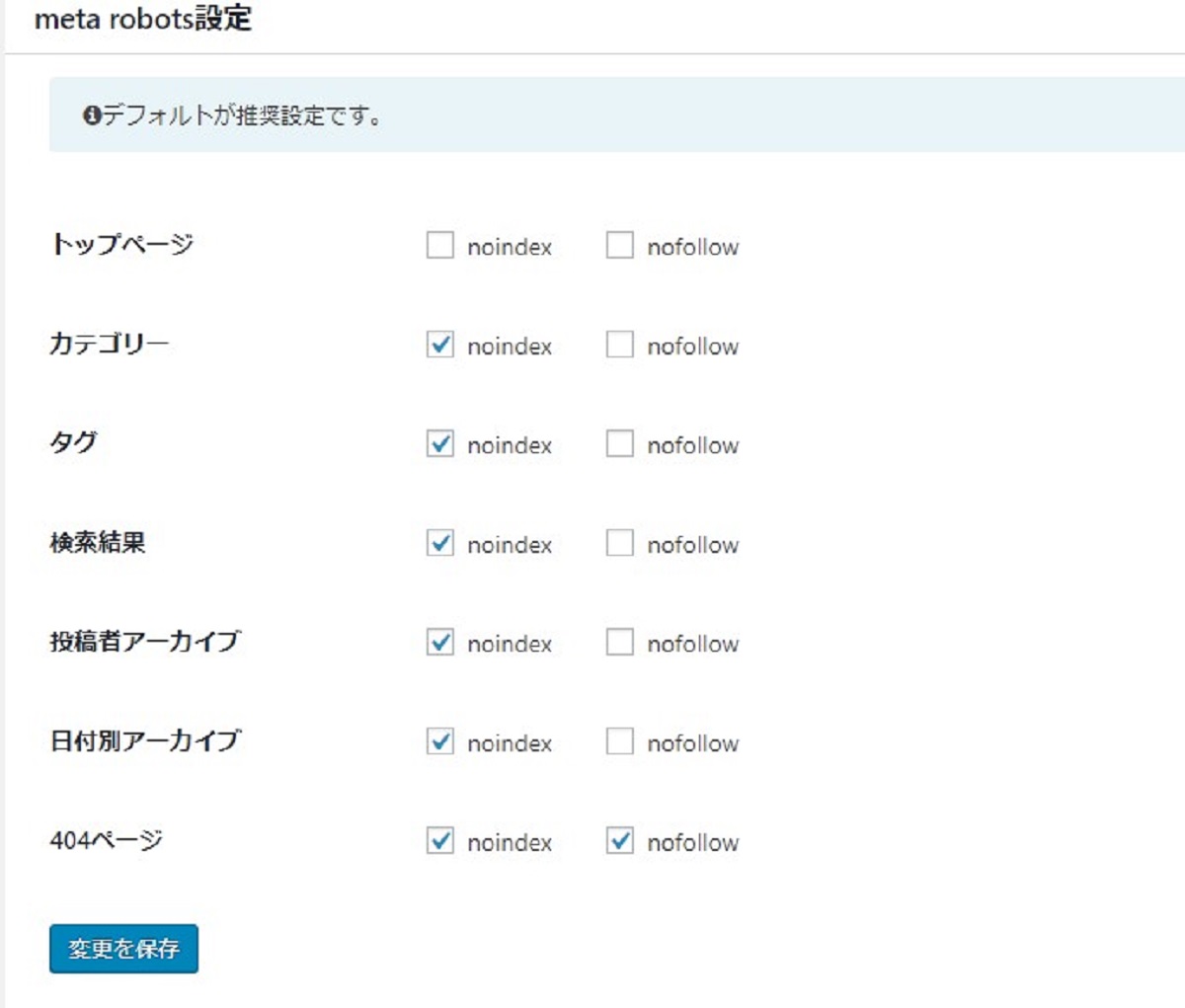
▼meta robots設定では、デフォルト推奨です。

meta robots設定では、デフォルト推奨。
DiverオプションのOGP設定
OGP設定は「All in One SEO」同様、SNSで拡散する機能です。
とくに注意点なし。詳細と画像は省略します。
Diverオプションの入力補助設定
Diverオプションの入力補助設定とは、あらかじめ文字や背景のカスタム色を追加しておく機能です。
入力補助設定項目は、「会話」「見出し」「ボタン」「バッジ」「囲い枠」の5つ。
実際の入力補助は記事編集で行うので、ここは混同しないよう注意が必要です。
ちなみにわたしはDiverオプションの入力補助設定を使いません。
例えば「見出し」は、外観/カスタマイズでhタグごとに変更できるし、その他「ボタン」などは頻繁に使わないので、記事編集で作成したほうが使い良いです。
ワードプレステーマDiverのCTA詳細と実演【重要!】
CTAとは、「Call to Action」の略で、アフィリエイト誘導では「行動を促す」推しです。
ページの後半部分で、無料の資料請求や関連商品の紹介などを展開します。
このページの最下段にも「無料の資料請求」CTAをと実演していますので是非チェックしてください。
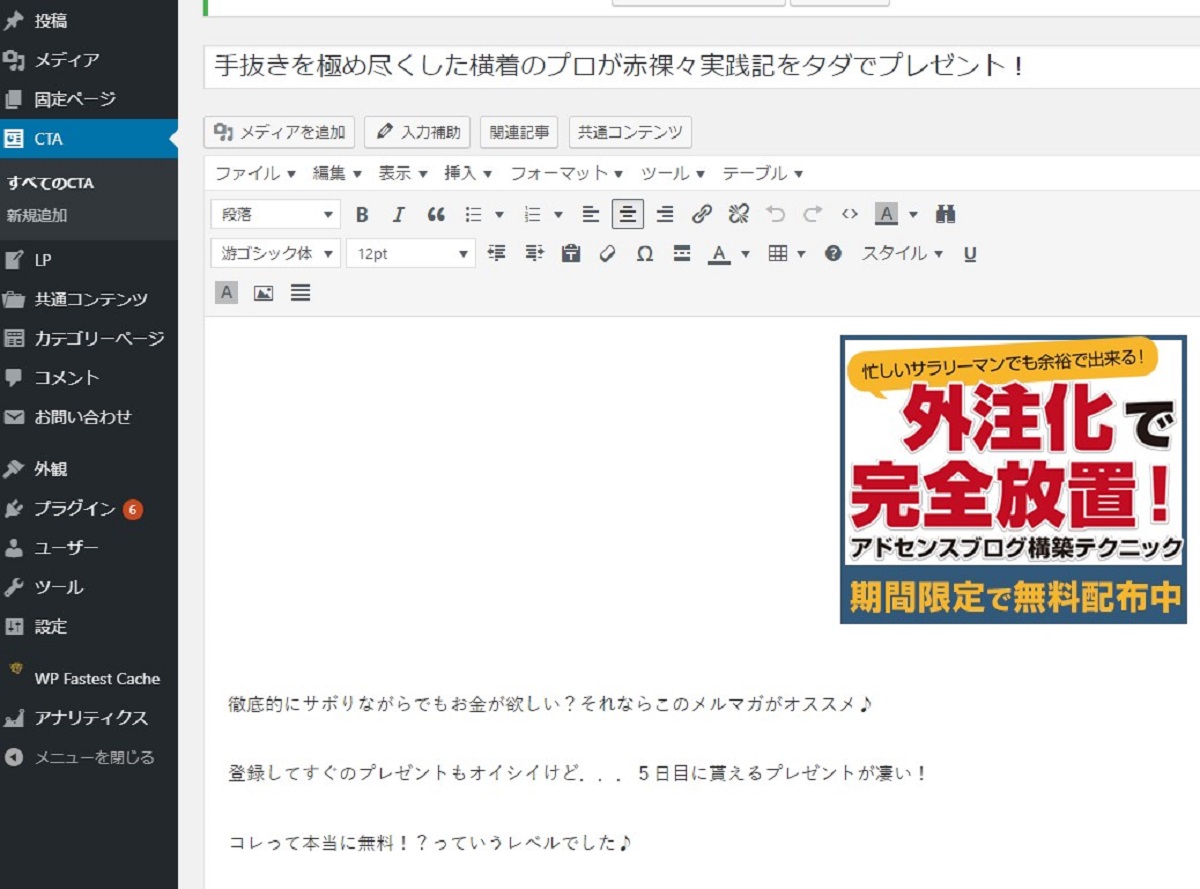
見出しタイトルは「手抜きを極め尽くした横着のプロが...」で、緑色のバーです。
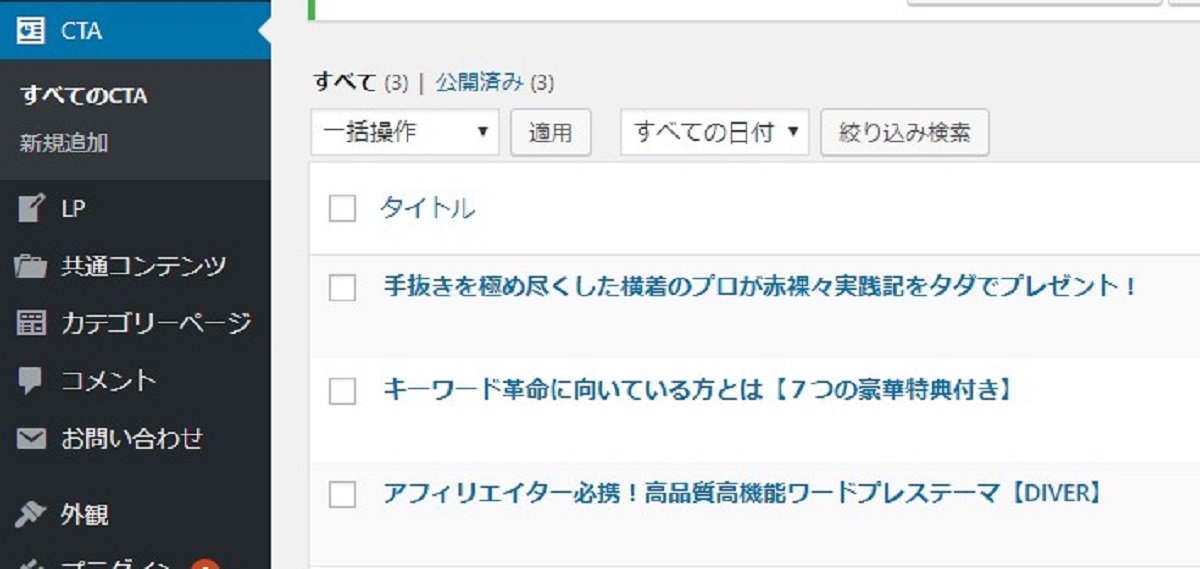
DiverのCTA使い方;
▼「CTA」新規追加をクリック。

▼投稿編集画面で記事を作成します。

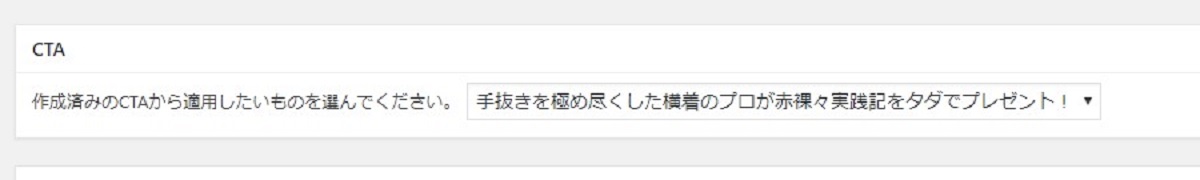
▼「記事投稿編集画面」の下部に、登録された「CTA」のプルダウンメニューが有るので、
その中から希望のものを選択します。

この「CTA」機能は希少価値です。
他のワードプレス有料テーマでも数少なく、
なかには有料プラグインのものも有ります。
ワードプレステーマDiverのCTA機能は無料で簡単に作成できるという、アフィリエイト収益にとって圧倒的なメリットが有ります。
ワードプレステーマDiverのLP機能
LP(ランディングページ)とは、メルマガ登録案内や販売ページなどの1カラムページです。
前述CTAのように記事投稿画面とは紐づいてはなく、単独的に表示されます。
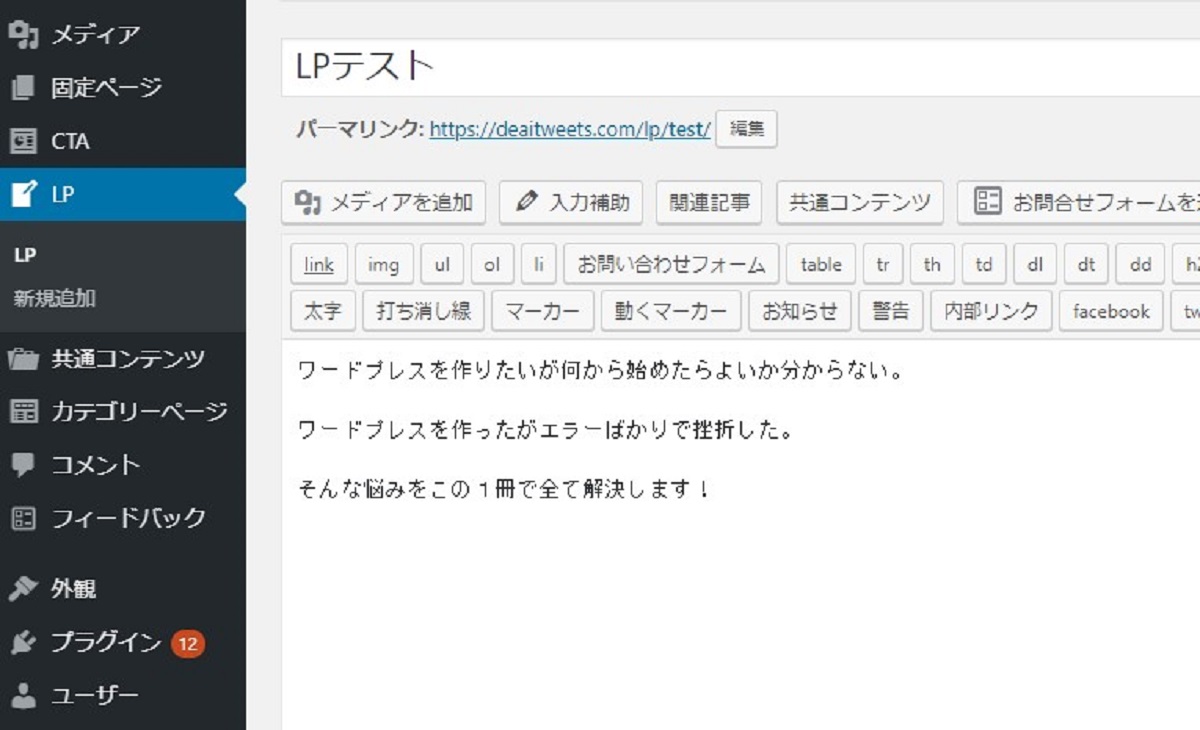
DiverのLP使い方;
▼「LP」新規をクリック。投稿編集画面で記事作成。

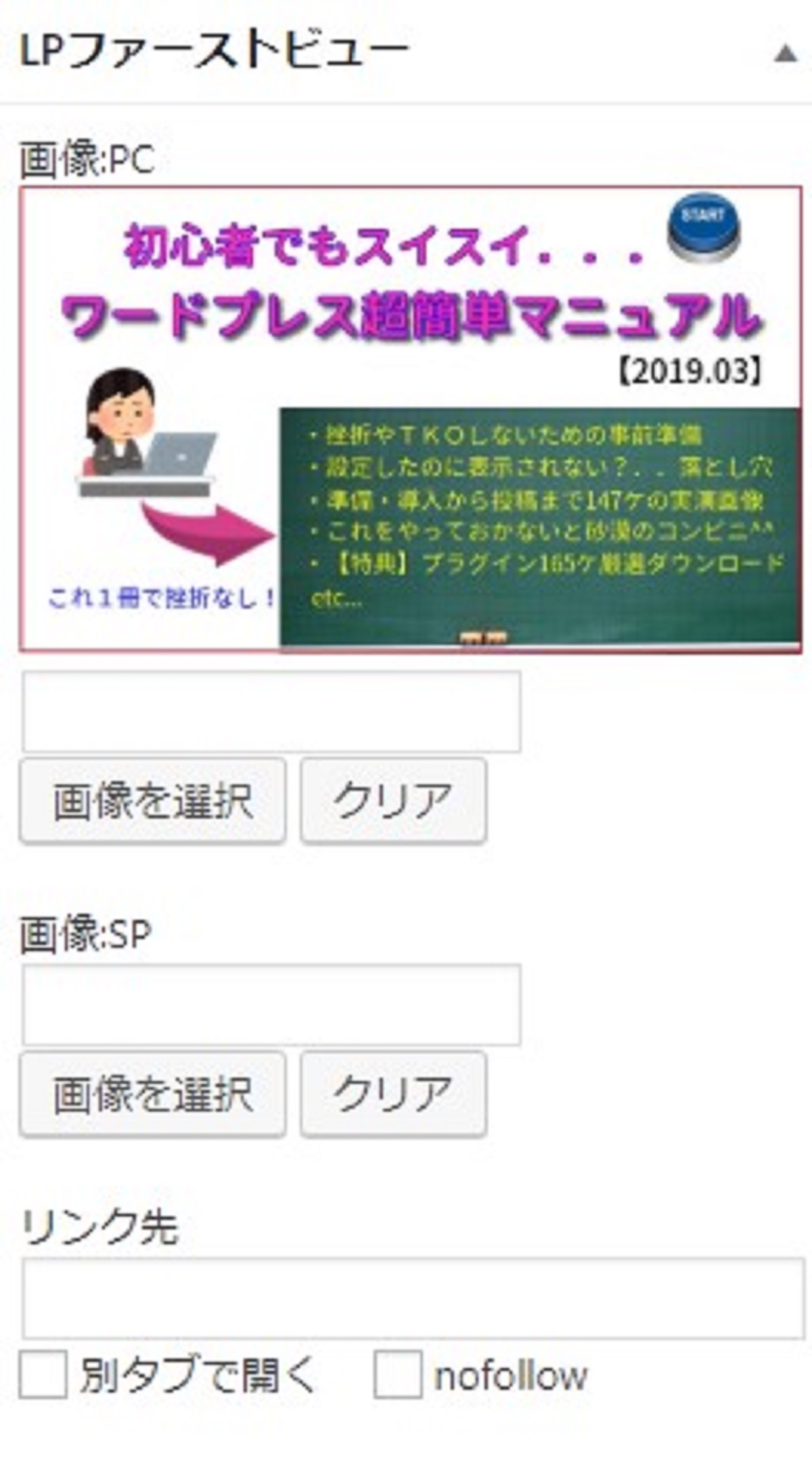
▼投稿画面の右サイドに「ファーストビュー」というのが有り、画像を貼り付け、必要に応じリンク先URLを入力します。

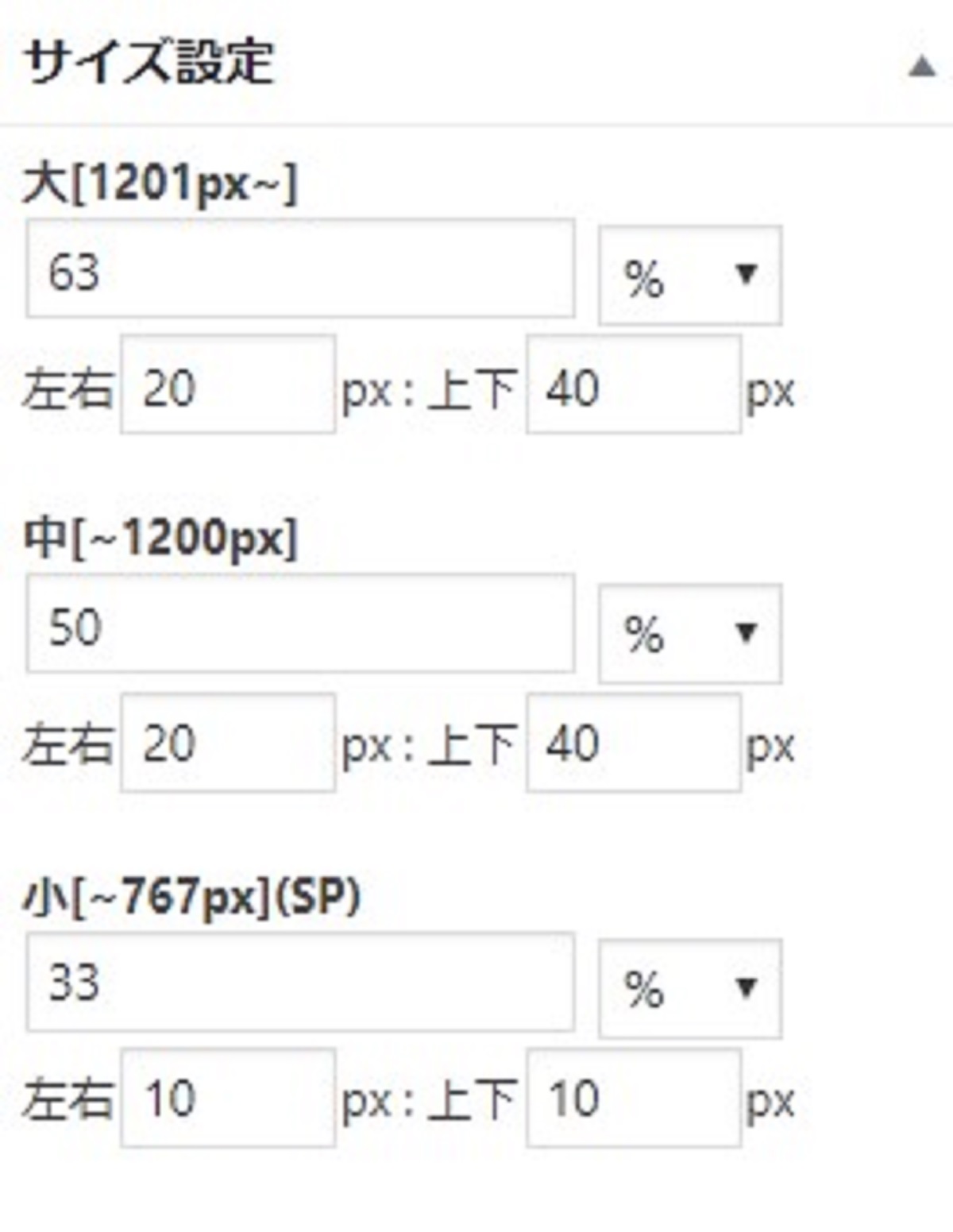
▼「サイズ設定」で横幅の大きさを変更できます。

わたしはDIVERでLPを使っていませんが、投稿記事からの誘導などで使えますね。
ワードプレステーマDiverのサムネイルYoutube埋め込み機能
Diverでは、
サムネイルにYoutubeの埋め込みができます。
サムネイルはページ最上部にも表示されるので、「いきなり動画」でアピールポイントできますね。
「Youtube埋め込み」の使い方;
▼投稿画面の右サイドに「Youtube動画」というのが有り、Youtubeに投稿したURLを入力すれば完了です。

PC画面の場合一般の画像と違って、
Diverオプションの「アイキャッチ画像の背景を表示する」を選択しなくても横幅いっぱいに表示されます。
まあ、ここは違和感無いと思います。
▼実際にYoutube埋め込を使っているわたしのサイトを紹介します▼
ワードプレステーマDiverの動くマーカー
Diverでは、強調したい文字をさらにアピールしたい「動くマーカー」を簡単に設定できます。
「動くマーカー」の使い方;
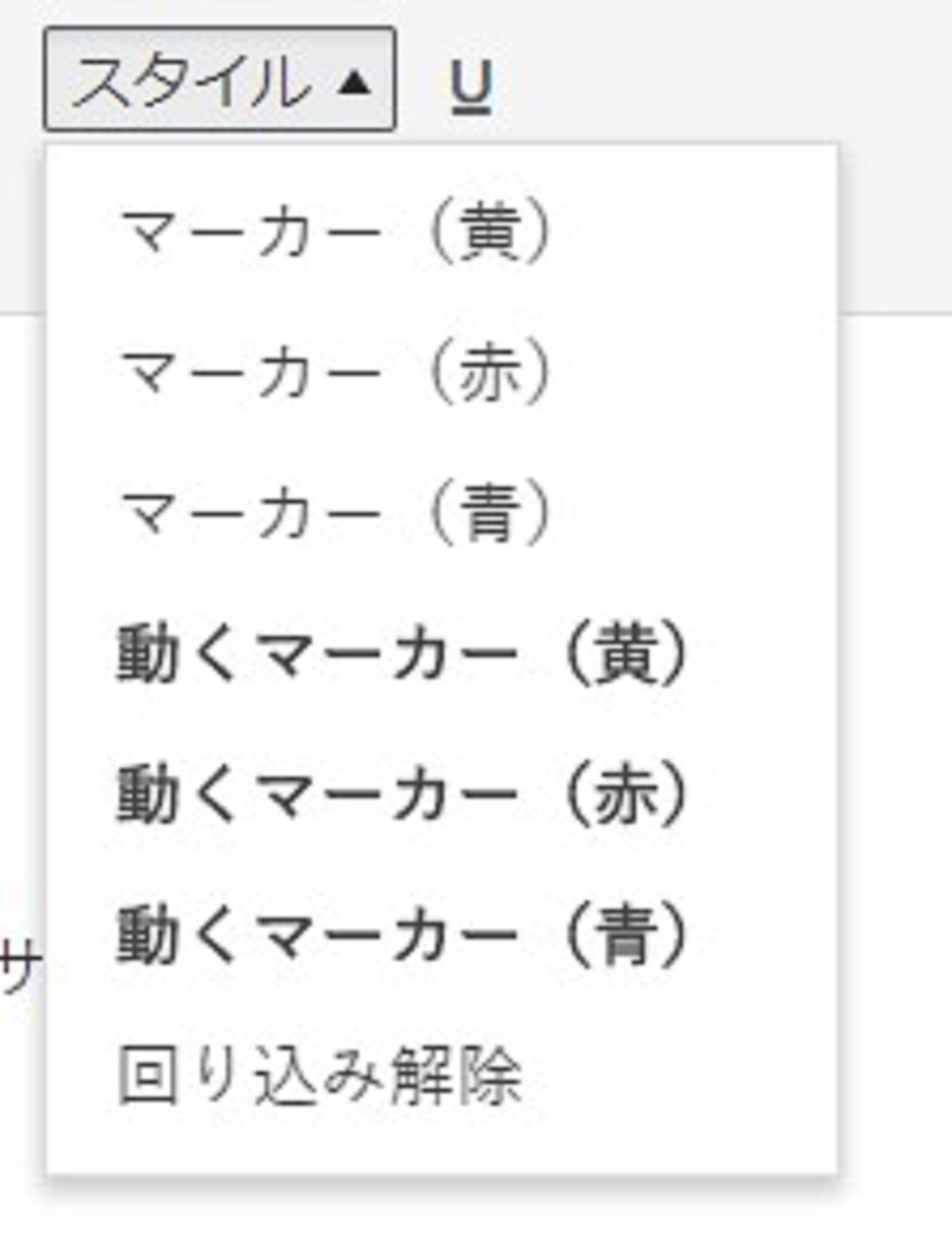
投稿画面のビジュアルモードで「スタイル」のプルダウンメニューから選択します。

文字をアクティブにし、
動くマーカーの色を選択します。
動くマーカーサンプルはこのような感じです。
・テキストモードで編集する場合は選択文字をアクティブにしてからビジュアルモードに切り替えると早い
ワードプレステーマDiverのAMP機能
AMPとはAccelerated Mobile Pagesの略で、
GoogleとTwitterが共同開発した「高速化されたモバイルページ」です。
通常のサイトの場合、最初にサイトを読み込む時に挿入されているすべての画像を読み込むので表示されるのに時間がかかる。
そしてサーバー容量が肥大化していくにつれ表示速度にさらに負担がかかっていく。
しかしAMP機能を実装したワードプレステーマの表示速度は劇的に上がる。
なぜGoogleはAMPを推奨するのか?
Googleは企業からの広告収入で成り立っているので
サイトの表示が遅いとユーザーが広告を見ること無く、離脱してしまう。
その結果、サイトに表示されるアドセンス広告をユーザーに見てもらえなくなる。
というGoogleの経営戦略事情があるからなんです。
AMP機能のデメリットは画像サイズ
Google要求で横幅が1200ピクセル以上であること。
これおこたるとGoogleから警告が来ます。
画像のサイジング作業が大変でした。
AMPを使う場合、サイトに使用する画像の幅は、
1200ピクセル(推奨値)以上であること。
▼下図は実際のGoogle様からのAMP警告です。

使用した画像の幅を1201ピクセル以上に修正すればOKです。
しかし1201ピクセル以上PC表示の画像は超特大で見にくい。
今ご覧になっているこのページがその例です。
なのでAMP機能はあまり気にせず、ほどほどにを推奨します。
私の場合動画や画像を多く使っているページに使っています。
Diver AMP機能の使い方
▼投稿編集画面のサイド右上「AMPの有効化」を選択するだけです。

なお固定ページ、CTA、LPには「AMPの有効化」機能は有りません。
ワードプレステーマDiverのサポート感想
サポート対応は販売者の高木さん。
お忙しいのか、
質問後の回答時間は最大12時間くらいですね。
午前2時くらいのときも有ります^^
回答内容は比較的簡潔短文なので、
一発解決できないこともあります。
質問内容は相手が分かりやすいように書きましょう。
質問方法はDiver会員サイトから、問い合わせフォームで行います。
必要に応じキャプチャー画像を作る。
不具合部を早く見つけてもらうために該当ページURLを書く。
分からない専門用語は事前に調べておく。
ワードプレステーマDiverの使い方注意点と効果まとめ
以上で、ワードプレステーマDiverの使い方詳細【カスタマイズ編まとめ】を終わりますが、使い方注意点と効果をまとめます。
- サイトロゴ・アイコンで『ブランド名』を覚えてもらう。
- Diverオプションの基本設定「サーチコンソール認証コード」は、コンテンツ部分("内")のみ貼り付ける。
- Diverオプションの基本設定「ヘッダーメッセージ」で引き立つファーストビューが。
- DiverオプションのSEO設定ではプラグインの重複使用をしない。
- 追従SNSが不要の場合ははチェックマークを外す。
- DiverのCTA機能で促進販売が簡単に出来るようになった。
- Diverのカスタマイズ機能で面倒なCSSの編集が不要になった。
- Diverのカスタマイズ機能で極めて大きな時短効果が得られた。
- Diverのアイキャッチは、Youtubeの動画を埋め込める。
- DiverのAMP機能は簡単。動画や画像の多いページにオススメ。
ワードプレステーマDiverは初心者さんにも向いている
機能があまりに多いので、当初は「アフィリエイト初心者さんは厳しいかな?」と感じていましたが、わたしが使ってみたところ初心者さんでも全く問題ありません。
ただし初心者さんに限らず「最低限のHTMLタグ」は知っておきましょう。
▼当サイトにも掲載しています▼
ワードプレステーマDiverの購入者特典【厳選】
Diverは、トップアフィリエイターの実績を基づくノウハウが凝縮された、初心者でも簡単に利用することが可能な、高速・高品質・高機能なワードプレステーマです。
SEO対策にしか頼れないサイトが非常に増えた中で、質の高いサイトを構築して、サイトの価値・信頼感が高まります。
そして、Diverを使うことにより、大きな時間を稼ぐことができます。
ただし当然ながら、Diverというツールだけではお金は稼げません。
お金を稼ぐには、ユーザー(読者)の需要生キーワードに対応し、グーグル検索エンジンの上位を目指すパワーが必要です。
でも1年先とかではなく、早く結果が欲しいですよね?
そこで、Diverを購入されたあなたにも稼いでいくパワーをつけていただきたい思いから、4つの特典をプレゼントします。
特典1~3の著者は、最も信頼できるトップアフィリエイターさんたちを厳選したアフィリエイトノウハウです。
厳選根拠はなによりも、現実に大きく稼いでいること。
そして早く結果が出ていることです。
特典4はかなり重要!【国内最速レンタルサーバーConoHa WINGのワードプレス新規導入と簡単移行】です。
2021年グーグルアルゴリズムのサイト表示高速化に対応するための希少レポートです。
(4月1日に無料レポートスタンドのメルぞうに登録予定です)
Diver購入者特典1【アドセンスの第一人者が伝授するグーグルアドセンスノウハウを徹底解説!】

「どんな事でも記事になる」「ブログは資産になる」なんて全てウソ 。
1,000記事 書こうが、 10年以上 頑張り続けようが、絶対に稼げないウソばかりのごちゃ混ぜブログなんて今すぐにやめてみませんか?
3,000人以上に伝授してきた、なによりも楽で、 何よりも早く結果が出る、唯一のブログ運営法をお教えします。
Diver購入者特典2【一発屋で終わらず毎月継続してサイトアフィリで30万円以上!】

単発で稼いで一発屋で終わるような「つまらない」ノウハウではありません。
月50万円を稼ぐ現役サイトアフィリエイターが教える、素人でも売れるキーワード100個と記事が5秒で入手出来る裏技を暴露します。
『○○○〇を使って寝ている間も半自動・半永久的にキーワードを集める方法』『思わずクリックしてしまうタイトルを1秒で5個見つける方法』..もう一人で悩みながらのムダな時間浪費はやめませんか?
Diver購入者特典3【赤ちゃんがいたってアドセンスで月10万円!そのヒミツを包み隠さず暴露】

OL、主婦、ママという3足のわらじを履きながら実践してきたアドセンスで、どうやってここまでの報酬が達成できたのか、そのヒミツを包み隠さずお話しします。
さらに、たった1記事が4日で33,000アクセス!アドセンスで必ず稼げる『ゼロ秒キーワード選定』&最短30分で記事が書ける『超時短テンプレート』プレゼントします。さらにさらに大盤振る舞い!『サンプル記事紹介』と『アドセンス報酬が300倍になる方法|SEOとおさらば』も公開しちゃいます!..ここまで暴露したら、あとはやるかやらないかですね^^
DIVER購入者特典4【国内最速レンタルサーバーConoHa WINGのワードプレス新規導入と簡単移行】

グーグルアルゴリズム2021年指標に、モバイルSEO対策のCore Web Vitals(コアウェブバイタルズ)が予定されていますね。
その中でLCPは、ページが読み込みを開始してから2.5秒以内にサイトを表示させること。
いくら充実したコンテンツを作り上げても、このLCPが満足できなければ、検索上位表示は困難であり、かつ訪問者からも即離脱されてしまうWパンチです。
ページスピード高速化の最善対策は、なにより国内最速のレンタルサーバーを使うことですが、検証の結果、オススメできるのはConoHa WINGしかありませんでした(詳細はレポートで)。
本書は、ConoHa WINGのワードプレス新規導入と、わたしの失敗経験からつまづかずにスンナリと簡単移行作業ができる、SEOアフィリエイター必読の内容です。
Diver購入者特典のお受け取り方法
Diverを購入された特典のお受け取り方法は、まず以下の「ワードプレステーマDiverの販売ページ」をクリックして、商品の特徴・機能・価格などを確認してください。
▼ワードプレステーマDiverの販売ページはこちらから▼
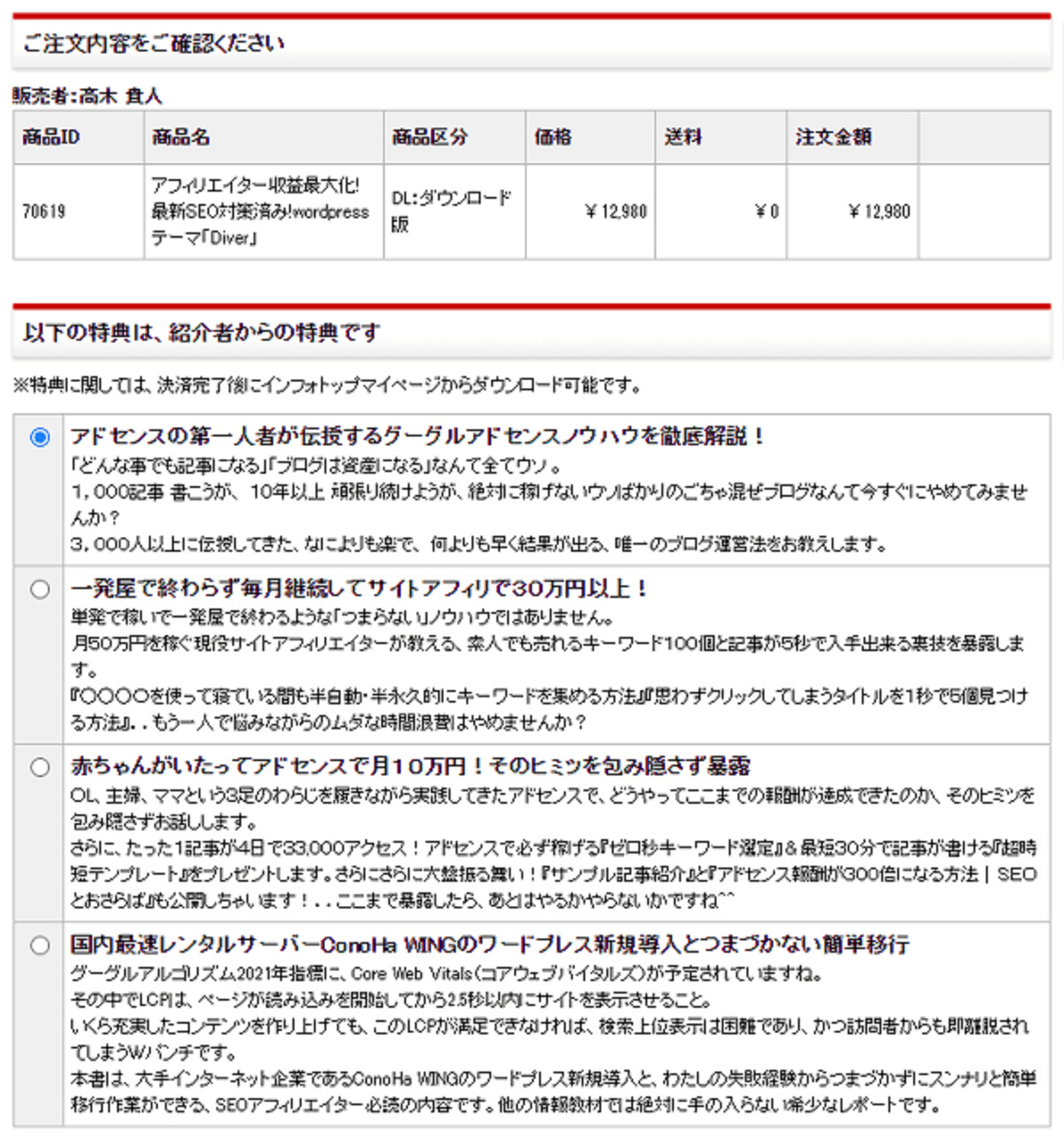
「今すぐ購入する」をクリックすると、以下のインフォトップの購入画面が表示されますので、今回の特典が4つ有ることを確認してください。
Diverを購入後に、インフォトップ購入者マイページからダウンロードできます。
インフォトップで初めて購入する場合は、特典画面下に「初めてインフォトップをご利用の方はこちら」をクリックし、会員登録フォームで必要事項を記載すれば完了です。

では、『ワードプレステーマDiverの初期設定の使い方実演と購入者特典の詳細』を終わります。
最後までお読みくださりありがとうございました(m_m)。











