
初めてワードプレステーマをインストールするときの注意点2つと手順の詳細をDiverを使って詳しく解説します。
Diverを使った場合の注意点は2つ。
「親テーマ」と「子テーマ(diver_child)」の2つが有ることです。
もう1つは、ワードプレスの基本パス構造を理解しておくことです。
目次
ワードプレステーマdiverのインストール注意点その1
「親テーマ」とはワードプレステーマDiverの本体。
「子テーマ(diver_child)」は「親テーマ」のコピー版なんです^^。
「親テーマ」はデザインを直接カスタマイズ(css、phpなど)できますが、NG!
ワードプレステーマdiverをアップグレードしたときに上書きされてしまうのです。
想像つきますよね。
「上書きされる」ということは、元の白紙に戻っちゃうんです。( ゜Д゜)!
せっかくカスタマイズした内容が全て元に戻ってしまい、大惨事です。
元に戻すには、それこそ膨大な時間がかかるが撃沈だけは防ぎたい。
ということから上書き防止対策として、「子テーマ(diver_child)」のコピー版を有効化して使う訳です。

カスタマイズしなくても「子テーマ(diver_child)」を有効化して使うことをDIVERの販売者さんは強く推奨しています。
なぜならワードプレスは、HTMLの静的サイトと違い、サーバー上のプログラムに設置される動的サイトです。
何が起きるか分からない。
なので。コピー版を使っておけば、安心してブログを作成・運営できますよね。
注意点その1は、間違って「親テーマ」を有効化しないようにすることです。
ワードプレステーマdiverのインストール注意点その2
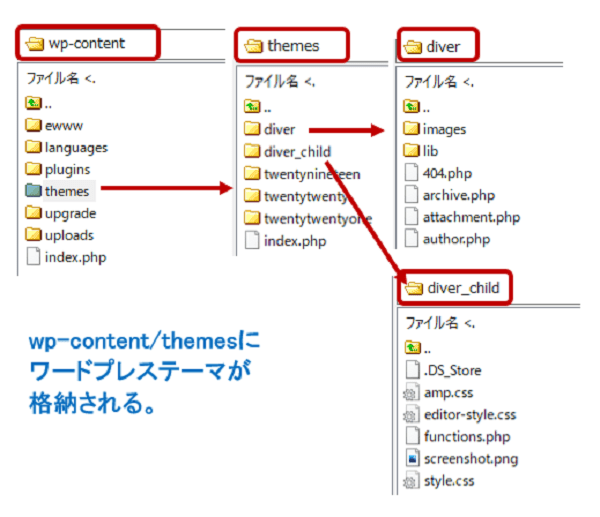
ワードプレステーマdiverのインストール注意点その2は、下図のように基本パス構造を理解することです。
ワードプレスの基本パス構造は、以下の3つです。
・wp-includes=管理画面の個別機能
・wp-content=テーマ、プラグイン、画像ファイルなど
この中でwp-adminとwp-includesは、フォルダを誤って消しても、ワードプレスを再インストールすれば復元できますがwp-contentフォルダは復元できません。
そしてwp-content内には、themes(テーマ)とプラグイン、翻訳、アップグレードやアップロードが有ります。
そしてthemes(テーマ)内に、「親テーマ」と「子テーマ(diver_child)」の2つが格納されます。

注意点2は、ワードプレスの基本パス構造を理解しておくことです。
基本パス構造を理解しておけば、どのファイルがどこに有るか?の確認。
そしてFTPソフトでファイルをダウンロードして修正やアップロードしたりとかの対応力が身に着きます。
では、注意点その2がご理解いただければ早速テーマのインストール作業に入りましょう。
ワードプレステーマdiverのインストール手順詳細
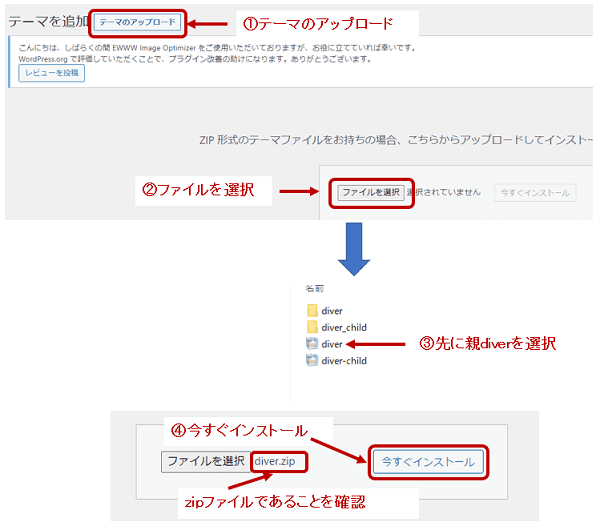
それではワードプレステーマdiverのインストー手順を画像を使って解説していきましょう。
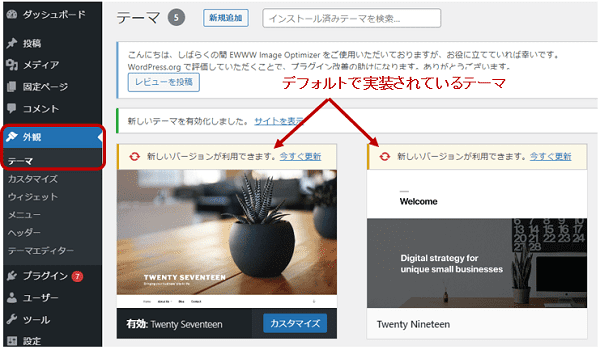
ワードプレスの管理画面から「外観」/「テーマ」を選択します。

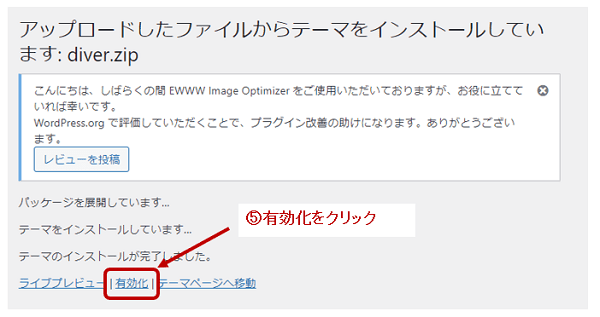
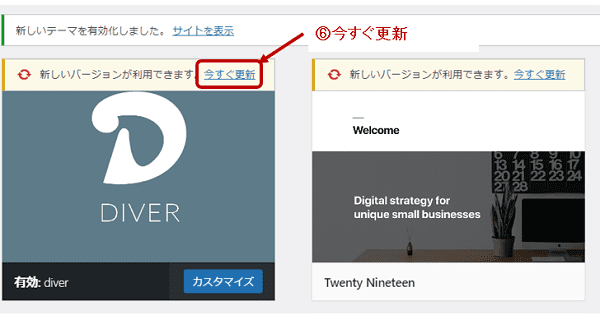
下図の手順①~⑥で、ワードプレステーマdiverの親を先にインストールして有効化します。



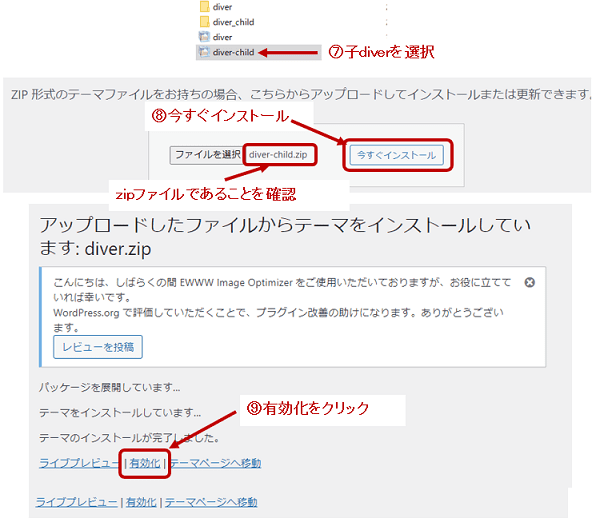
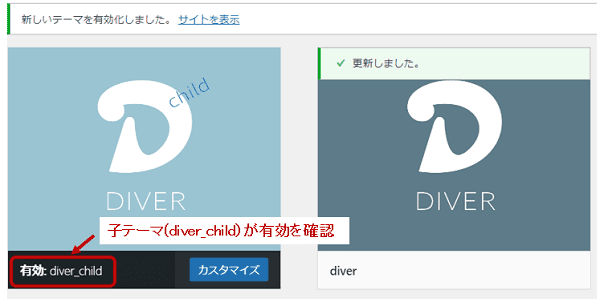
下図の手順⑦~⑨で、子テーマ(diver_child)をインストールして有効化します。


これでワードプレステーマdiverのインストールは完了です。
子テーマ(diver_child)を後からインストールした理由は、有効化の手間を省くためです。
先に子テーマ(diver_child)をインストールしてしまうと、次の親が有効化になってしまうので、再有効化という手間になったり、間違って放置してしまう可能性もあるからです。
ワードプレステーマDiverのインストールまとめ
ワードプレステーマDiverのインストール注意点その1;
ワードプレステーマをカスタマイズしなくてもコピー版「子テーマ(diver_child)」を有効化して使えば安心。
ワードプレステーマDiverのインストール注意点その2;
基本パス構造を理解しておけば、どのファイルがどこに有るか?
そして状況に応じた対応力が身に着きます。

以上で『ワードプレステーマDiverのインストール注意点2つと手順詳細』を終わります。
Diverは、トップアフィリエイターご用達の高速・高品質・高機能なワードプレステーマですが、初心者でも簡単に利用できるのも大きなメリットです。
Diverの初期設定や入力補助などの機能、そしてSEO効果などを当サイトのDiver関連記事で公開していますので、是非チェックしてください。
▼Diverの関連記事はこちら▼









