

アフィリエイトブログでもよく使う必須アイテムです。
アフィリエイトサイトも最近は、高品質で使いやすいブログツールでサクサク作れますね。
本当に楽になりました。
でもHTMLタグを知らないと大変なことになりますよ。
ワードプレステーマなど、どのツールを使ってもHTMLタグは避けて通れないからです。
ワードプレステーマを例に挙げると、
![]()
- サーチコンソールやアナリティクスのコードタグをどこへ設置したらよいか分からない。
「セクション内」って何?「直前」ってどこ? - ASPリンクタグを貼ったがなぜか離脱率が多いのは個別ウィンドウだった!
HTMLタグのどこを消すの? - 画像や記事がずれたり、とんずら行方不明。回り込みだった!
- 著作権侵害で訴えられた(>_<)
- グーグルのモバイルユーザビリティで「文字が小さくて読めな~い!」と警告がきた!
- グーグルのモバイルユーザビリティで「画像サイズが小さ~い!」と警告がきた!
- ワードプレステーマを購入したがHTMLタグがたくさん出てきて操作できない。
▼HTMLタグの実例は、当サイト内にも詳しく書いています。▼
では本題に入ります。
目次
必要最小限知っておくべきHTMLタグ
ここからは、
アフィリエイターが知っておくべき
必要最小限のHTMLタグを紹介します。
ワードプレスは「html」ではなく「php」ですが
テキスト編集モードで使うタグは同じです。
ワードプレスの場合は「ビジュアルモード」で作成してもよいですが、そのとき自動変換される「テキストモード」でも確認する習慣が大事です。
htmlタグの構造はSEO設定に必須
ホームページは、以下のhtmlタグ(構文例)で
設定されます。
ワードプレスは「html」ではなく「php」なので、
構成が違いますがここからの説明では気にしなくてよいです。
ホームページhtmlタグ構成例
<html>
<head>
</head>
<body>
</body>
</html>
![]()
以上のタグを最低限知っておかないと、
グーグルで認識されませんので説明しますね。
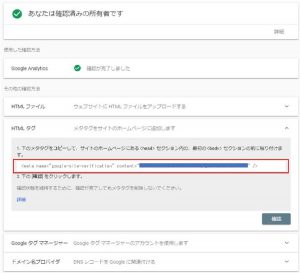
グーグルサーチコンソールでサイトの所有権を確認後、
HTMLメタタグをサイトのテーマファイルに貼り付けます。
グーグルサーチコンソールのHTMLメタタグ

ワードプレスの「テーマ編集」で、
headセクション内の、最初のbodyセクションの前に貼り付けます。

グーグルサーチコンソールに戻り、
確認をクリックして完了です。
グーグルアナリティクスの場合は、
タグを<head>の真下に貼り付けて完了です。
ワードプレスの文字編集例
文字の大きさ・強調・色などを編集するときは、
以下のタグを使います。
文字の大きさ=<font size=”1~7”>文字</font>
文字を太くする=<strong>文字</strong>
文字の色=<font color=”redまたは#カラーコード”>色</font >
アンダーライン=<u>文字</u>
文字の背景色=<span style=background-color:#カラーコード>背景</span>
スマホで16px(ピクセル)
改行タグと段落タグで記事を読みやすくする
改行タグ=<br>
段落タグ=<p>文章</p>
改行タグを使いすぎると面倒だし、
とくにスマホ表示が不自然になるので、
記事のセンテンスごとに段落タグを使ったほうがよいと思います。
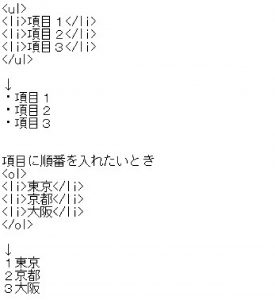
リストタグで簡潔な箇条書き
リストタグで簡潔な箇条書きが作れます。

面倒くさいのでついつい直接入力してしまいますが
SEO上不利な評価になります。
グーグルさんはちゃんと見ていますよ^^
じ~~っ..(@_@)
でも「やっぱ面倒だ!」..ですよね。
▼ワードプレステーマDiverではサクサクッと作れます。▼
divタグで文字や画像の位置変更と囲い枠
文字や画像の位置を左、中、右に変更します。
文字や画像の位置を左=<div align="left">左</div>
またdivタグは、囲い枠などの入力補助など
多くの機能に使われるので覚えておきましょう。
記事タイトルタグ(h1)
ワードプレスなどの編集画面で記事タイトルを入力すると自動生成されます。
ここは追加編集することはありませんが、
とくに記事内でむやみに使わないでください。
SEO上、記事タイトルタグ<h1>は
最も重要な位置づけです。
記事タイトルタグ=<h1>記事タイトルタグ</h1>
キーワードを配列して、ユーザーを引きつけるタイトルを作ります。
見出しタイトルタグ<h2~h6>
「大見出し」または「中見出し」が<h2>タグです。
<h2>タグも<h1>と同じく、SEO上、重要です。
以降、「小見出し」<h3~h6>がありますが、
せいぜい使っても<h4>までですね。
見出し配列の例は以下のような構成です。
<h1>記事タイトルタグ</h1>
<h2>大見出しタイトルタグ</h2>
<h3>小見出しタイトルタグ</h3>
<h4>小見出しタイトルタグ</h4>
<h2>大見出しタイトルタグ</h2>
・
・
・
画像は必須!イメージタグ
アフィリエイトサイトに写真やイラストなどの画像はもはや必須です!
画像=<img src="素材ファイル" alt="" width="幅" height="高さ" >
イメージタグでは</img>は不要です。
width="幅"の数値を変えて、見やすい大きさにしましょう。
スマホ基準がオススメです。
なおAMPを使う場合は、
挿入前に画像容量横幅ピクセル=1200以上にしないとグーグルから警告がきます。
ホームページで表示されないので、
JPG、PNG、GIFを使うこと。
リンクタグを知らないと離脱される
リンクタグの機能は、別のサイト(ASP含む)や
記事見出しにジャンプします。
別の記事(ASP含む)=<a href="URL">文章またはイメージタグ</a>
特定の見出しにジャンプ=<a href="#見出しタグid=">文章</a>
リンクタグは個別ウィンドウを使わないほうがよい
<a href="URL" target="_blank">を個別ウィンドウタグと言います。
とくにスマホで個別ウィンドウを表示させるとユーザーが本記事に戻ってこない。
すなわち離脱することが多いので使わないような潮流になっています。
2019年9月現在、大手ASPさんからも「アフィリリンクの個別ウィンドウは中止」または「アフィリリンクから削除してもよい」というメールが多数配信されています。
「個別ウィンドウタグは使用不可」になりますね。
引用タグでグーグルに認識させて著作権を守る
別サイトからのコピペは絶対NGですが、引用文を使いたともありますね。
しかしグーグルさんはちゃんと見ていますよ^^
じ~~っ..(@_@)
記事に【引用】と書いただけではダメ。
以下のタグを使わないとペナルティーを喰らいますよ。
・引用タグ長目の文章=<blockquote>引用文</blockquote>
・引用タグ長目の文章=<q>引用文</q>
・引用タグにURL=<blockquote><cite>URL</cite></blockquote>
テーブルタグ(参考)
基本的に以下に示す配置を知っておけば良いです。
最近のワードプレステーマでは編集することはめったにありません。
<table>
<tbody>
<tr>
<th>列文字</th>
</tr>
<tr>
<td>データ</td>
</tr>
</tbody>
</table>
↓
以降追加
アフィリエイトHTMLタグ知識まとめ
冒頭にもかきましたが、ワードプレステーマの「ビジュアルモード」で作成しても「テキストモード」で確認する習慣が大事です。
困ったことが少なからず発生するからです。
参考ですがわたしのワードプレスの作り方を
紹介します。
- キーワード選定とタイトル・見出しをエクセルで作成。
- 画像素材を準備する。
- タイトル・見出しを基にメモ帳で記事作成。
- 「テキストモード」に貼り付け、仕上げ。
- 「ビジュアルモード」でチェックする。
- 不具合表示を修正する。
これで『アフィリエイトサイト作成で必要最小限知っておくべきHTMLタグ』を終わります。
他にも役立つタグが有るのでチェックしてみてください。
最後までお読みくださりありがとうございました(m_m)。














